Barrierefreiheit
Ihr Beitrag zur Barrierefreiheit von Webseiten
Webseiten müssen barrierefrei zugänglich sein. Das bedeutet, blinde, sehbehinderte und auch taube oder taubstumme Menschen müssen an die Informationen kommen, die wir tagtäglich im System bereit stellen. Alle Gruppen haben einen unterschiedlichen Zugang zur Information. Aus diesem Grund wird unter anderem auch die Navigation der Seite mit einem Gebärdensprachen-Video erklärt.
Die Vorgaben zur Barrierefreiheit von Webseiten gab es schon, als wir 2006 in großem Stil mit TYPO3 begonnen haben. Nach und nach wurden die Vorgaben angepasst und auf EU-Ebene ausgeweitet. Techniken, aber auch Prüfmechanismen haben sich geändert. Das Thema ist zu bestimmten Zeiten präsenter. Zu anderen Zeiten weniger. Es gibt allerdings immer Besucher unserer Webseite, die den Inhalt nicht mit allen nötigen Sinnen begreifen können. Letztendlich geht es aber genau darum: Jedem ermöglichen, den Inhalt zu erhalten.
In TYPO3 selbst können Sie als Redakteur gar nicht so viel selbst einstellen. Folgende Punkte sollen allerdings in jedem Fall Beachtung finden:
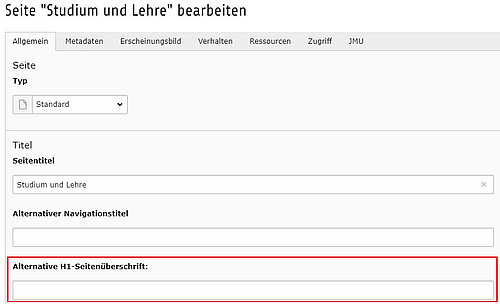
Jede Seite muss eine Überschriften-Hierarchie vorweisen. Dabei darf nur einmal die Überschrift H1 vergeben werden. Diese wird in Zukunft automatisch gesetzt werden. Die Überschrift H1 entspricht dem Seitentitel. Möchten Sie dies ändern, öffnen Sie die Seiteneigenschaften der betreffenden Seite und füllen Sie die Zeile "Alternative H1-Seitenüberschrift" aus.

Die Überschriften H2 - H5
Nach einer Überschrift H1 folgen Überschriften H2. Davon kann es mehrere auf der Seite geben. Ist es nötig, weitere Überschriften einzufügen, folgen H3, H4 und H5. Lassen Sie keine der Überschriften aus, halten Sie strikt diese Reihenfolge ein. Nach jeder Überschrift folgt ein Textblock.
Überschriften dienen der Strukturierung des Inhalts. Sie dienen nicht dazu, einen bestimmten Inhalt oder Links durch große Schriftart hervorzuheben.
Ob Ihre Seite sinnvoll strukturiert ist, können Sie z. B. überprüfen, wenn Sie sich den reinen Inhalt der Seite ohne Layout ausgeben lassen. Dies kann im Browser Firefox über Ansicht -> Webseiten-Stil -> Kein Stil eingestellt werden. Nun können Sie kontrollieren, ob Ihre Überschriften zum Inhalt passen. Über Ansicht -> Webseiten-Stil -> Standard-Stil bekommen Sie das Layout wieder zurück.
Tabellen sind in einer barrierefreien Webseite erlaubt. Allerdings als reine Inhaltsdarstellung, nicht um ein Layout zu erzeugen oder bestimmte Elemente an bestimmten Stellen anzuzeigen.
Tabellen benötigen eine korrekte Struktur. Dazu gehört eine Tabellenüberschrift, ein Tabellenkopf und ein Tabellenfuß. Kann eine Tabelle so korrekt dargestellt werden, muss nicht zwingend eine Beschreibung angegeben werden.
Das Inhaltselement Tabelle
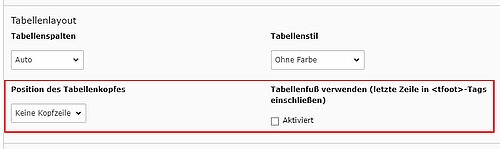
Um in TYPO3 das Inhaltselement Tabelle anzulegen, gehen Sie wie folgt vor: Zunächst erstellen Sie wie gewohnt ein Inhaltselement Tabelle und füllen dieses mit Inhalt. Bitte vergessen Sie die Überschrift in der richtigen Hierarchie nicht. Anschließend wechseln Sie auf das Tab "Erscheinungsbild". Dort stellen Sie die Position des Tabellenkopfs ein und aktivieren die Option "Tabellenfuß verwenden". Im Tabellenfuß wiederholen Sie noch einmal die Angaben aus der Kopfzeile.
Tabellen im Editor
Eine weitere Möglichkeit ist, die Tabelle über den Editor einzubinden. Hier hat man keine Möglichkeit eine Fußzeile zu integrieren, dafür kann man eine Beschreibung der Tabelle hinterlegen. In der Beschreibung können Sie zusätzliche Hinweise zur Tabelle hinterlegen, falls sich der Nutzungskontext nicht aus dem Inhalt ergibt. In der Beschreibung wird nicht noch einmal der Inhalt der Tabelle wiederholt.
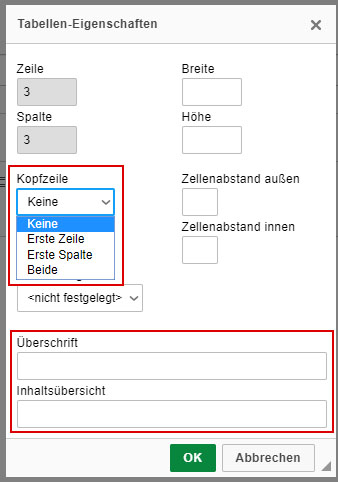
Um eine Tabelle im Editor anzulegen, klicken Sie zunächst auf das Symbol und wählen dann die Größe der Tabelle aus. Anschließend klicken Sie mit der rechten Maustaste auf die Tabelle und im Kontextmenü auf "Tabelleneigenschaften". Hier finden Sie die notwendigen Felder für Kopfzeile, Überschrift und Beschreibung.

Tabellen - Beispiele
| Stadt | Land | Fluß | |
|---|---|---|---|
| A | |||
| B |
Der Beschreibungstext lautet hier:
"Diese Tabelle enthält die typsichen Werte für das Spiel Stadt-Land-Fluß. Wobei die Spalten die gewünschten Attribute enthalten sollen und die Zeilen die jeweiligen gewählten Buchstaben. Die Tabelle dient lediglich als Vorlage und enthält keinen Inhalt."
Beispiel komplexe Tabelle: Bundesliga 1977/78
| Platz | Verein | Spieltag | S | U | N | Punkte |
|---|---|---|---|---|---|---|
| 1 | 1. FC Köln | 34 | 22 | 4 | 8 | 48 |
| 2 | Mönchengladbach | 34 | 20 | 8 | 6 | 48 |
| 3 | Hertha | 34 | 15 | 10 | 9 | 40 |
| 4 | VfB | 34 | 17 | 5 | 12 | 39 |
| 5 | Fortuna Düsseldorf | 34 | 15 | 9 | 10 | 39 |
| Platz | Verein | Spieltag | S | U | N | Punkte |
Diese Tabelle bekommt keine Beschreibung. Der Inhalt wird aus der Struktur klar ersichtlich und kann von Screenreadern wieder gegeben werden..
Das Ziel eines Links, also üblicherweise die Webseite oder die Datei, die verlinkt werden, muss klar erkennbar und eindeutig sein.
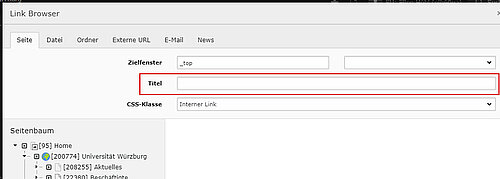
Bei internen Links übernimmt TYPO3 im Allgemeinen die Bezeichnung und setzt meist den Seitentitel ein. Soll eine andere Bezeichnung gewählt werden, kann das Attribut "Titel" ausgefüllt werden
Bei externen Links kann ebenfalls das Attribut "Titel" gesetzt werden.

Dieser Punkt der Barrierefreiheit ist wohl der bekannteste. Dabei wird häufig erwähnt, dass ein Bild einen Alternativtext haben muss und niemand weiß dabei so recht, was zu schreiben ist.
Bei weitem nicht jedes Bild muss einen Alternativtext haben. Alternativtexte sind dann notwendig, wenn der Inhalt des Bildes nicht aus dem Text hervorgeht. Keinen Alternativtext benötigt man z. B. bei Schmuckbildern wie auf dieser Seite "Über die JMU". Die hier verwendeten Bilder haben einen rein schmückenden Charakter. In so einem Fall setzen Sie als Alternativtext "none" oder "presentation" ein. Damit wird dieses Bild ignoriert.
Ein Bild, das einen Link darstellt, benötigt einen Alternativtext, aber keinen Link-Text. Achten Sie in so einem Fall auf einen aussagekräftigen Alternativtext. Und wie bei den Links gilt auch hier: Mehrere Bilder mit gleichem Linkziel und somit gleichem Alternativtext sind zu vermeiden.
Alternative Bildtext müssen gesetzt werden, wenn der Inhalt des Bildes eine weitere Information darstellt. Dies ist meist bei Diagrammen oder Infografiken nötig.
Videos müssen einen Untertitel haben. Dieser wird üblicherweise in einer speziellen Textdatei getrennt vom Video hinterlegt.
Audio-Podcast müssen eine Mitschrift des Inhalts als Webseite oder PDF-Download anbieten.
PDF- und Word-Dokumente, die als Download angeboten werden, müssen ebenfalls barrierefrei sein.
Automatisierte Webseiten-Checks sind ein schönes Hilfsmittel, wenn man sich mit dem Thema bereits auseinander gesetzt hat. Ist diese Seite Ihr erster Bezug zur Barrierefreiheit von Webseiten, verwenden Sie diese beiden Hilfsmittel bitte nicht.
Natürlich sind die Tests nur eingeschränkt möglich. Es können nur ein paar sehr allgemeine Dinge getestet werden wie z. B. eine fehlende Link-Bezeichnung. Die meisten Fehler findet man durch manuelles testen der Seiten.
Accessibility Insights for Web ist ein Browser-Plugin für die Browser Chrome und Microsoft Edge. Hier kann man mit automatisierten Checks vor allem fehlende Alternativtexte, aussagekräftige Link- und Formularbezeichnungen testen. Außerdem kann man hier die Tastaturfähigkeit des Menüs sehr gut testen.
Bei Web Accessibility Evaluation Tool kann entweder ein Browser-Plugin installiert werden oder man gibt die URL der zu prüfenden Webseite direkt in die Eingabemaske ein. Hier werden vor allem Überschriften-Hierarchien, Linkbezeichnungen und Alternativtexte geprüft. Die Anzeige ist etwas schöner benutzerfreundlicher als bei Accessibility Insights.
Übrigens
Entspricht Ihre Webseite den Anforderungen der Barrierefreiheit, steigt auch das Ranking in Suchmaschinen. Suchmaschinen setzen diese strukturierten Einstellungen ebenfalls als Prüfkriterien ein.
Weitere Informationen zur Barrierefreiheit
Auf folgenden Seiten finden Sie weitere Informationen zum Thema Barrierefreiheit: